【Softimageスクリプト講座】第1回 初めてのスクリプト
『アーティストによるアーティストの為のSoftimageスクリプト講座』が長すぎるので、今回から『Softimageスクリプト講座』に早速改名してみました。今回から実際にスクリプトを記述していきたいと思います。
初めてのスクリプト、これは『"Hello, world!"と表示する』と相場は決まっています!大抵のプログラミング言語の入門書では、最初の例題がそうなってます。何故かは知りませんが、そういうもんらしいです。
スクリプトを扱うにはいろいろな事を覚えなくてはなりませんが、初めはあまり難しく考えず『へぇ〜そういうもんなんだな〜』とゆる〜く捉えておきましょう。100%理解ようとすると疲れます。 自分も書いてる事100%完璧に理解しているかと聞かれれば怪しいものです。たとえその時に分からないことも、なんとなく掴んでいればその内勝手に分かってきます。『まずは形から』これも結構重要なのではないかと個人的には思っています。
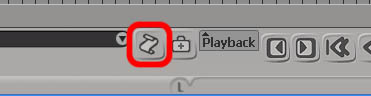
では早速実践といきましょう。まずは下準備です。画面中央下にある紙のようなアイコン、まずはこのボタンを押してみてください。

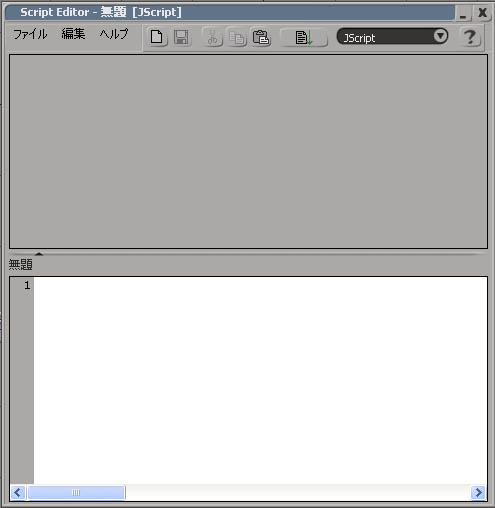
ボタンを押すと下のようなウインドウが表示されたかと思います。これがこれから長いことお世話になるScript Editor(スクリプトエディタ)です。

次にJScriptをSoftimageで使うための設定を行います。手順は簡単です。Script Editorから直接切り替えが可能です{Softimage2010以前のバージョンではScript Editorのファイル(File)>設定(Preferences)を開き、 Scriptingタブで ScriptLanguage をJScript Language を選択します。)

文字の出力
今度は実際にスクリプトを記述していきましょう。Script Editorの画面下、白部分がスクリプトを記述する部分となっています。名前は『編集ペイン』です。上半分は操作のビュー上でのログなどが表示されていきます。名前は『ヒストリペイン』です。
編集ペインに以下のコード(スクリプトの文章のことはソースコード(設計図)と呼ばれます。)を記入してください。意味は分からなくて問題ありませんし、コピペでOKです!
logmessage ("Hello, world!");
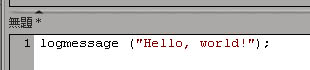
実際書きこんだ状態はこんなかんじです。

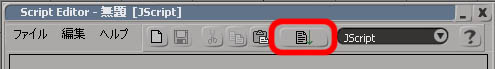
記述できたらScript Editor上部の『実行(Run)』ボタンを押して下さい。

どうでしょう?ボタンを押すことでスクリプトが実行され、ヒストリペインに『Hello, world!』と表示されたでしょうか?これで初めてのスクリプト完了です!!(゚∀゚)キタコレ!!

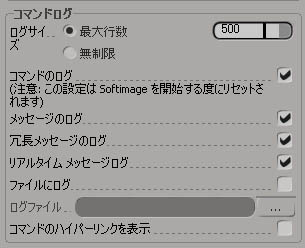
※ログが表示されなかった場合は、ログを表示しない設定になっている可能性があります。スクリプトエディタのファイル>設定を実行し、表示されたウインドウ内のコマンドログという部分を以下のように設定してください。設定後、スクリプトを再度実行すればログが表示されたはずです。

「なぜこれがこうなったのか?」は次回説明します。今回は「スクリプト書いたどーー!!」ということに満足しとくということで。なんかすごく内容的に薄っぺらいですが、自分が飽きないようにボチボチいきますのでー。それではまた次回〜♪(。>ω<。)ノ